おはようございます、ウェブ担当のOです。
サトナカウェブショップを少しだけ使いやすくしましたので、メモ書き程度ですがこちらでお知らせいたします。

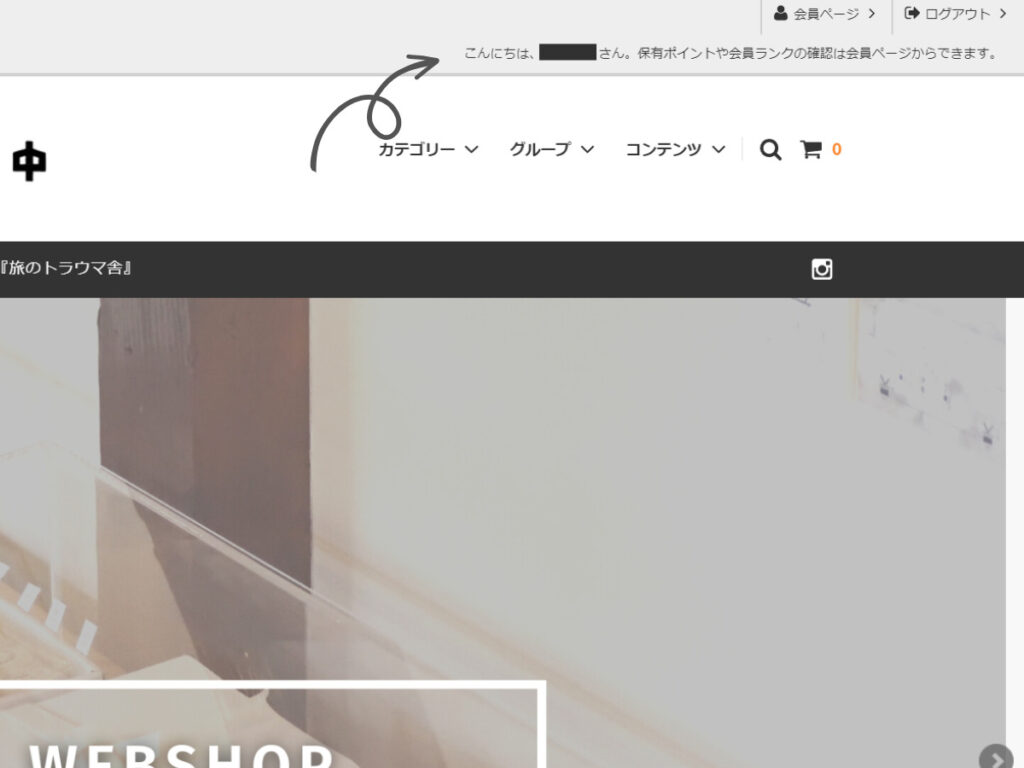
こんな感じで、ログインしていた場合は登録している名前が表示されます。ログインしていない場合は「ゲストさん」という表示になります。
今まではログイン状態かどうかを視覚的に判断しにくかったので、これでだいぶ分かりやすくなったのではないでしょうか。
カラーミーショップのテンプレート「MONO」のヘッダー部分に会員名を表示させる方法
ちょっとだけ技術的なおはなし。
カラーミーショップは独自タグで顧客情報を表示させることができるので、会員名を表示させること自体は簡単です。
デザインカスタマイズに使える独自タグの一覧(PC、スマートフォン) – カラーミーショップ
また、同じヘッダー部分で「ログイン」「ログアウト」というボタンがあり、そちらはお客様が「ログイン状態かどうか」を判断してボタンの出し分け(if,else)をしているため、条件流用でテキストの表示内容を変えることができます。
デザイン的な部分を調整するためにCSSをいじくる必要はありますが、HTMLが専門じゃなくても比較的取り掛かりやすい改修かなと思いました。
本当はポイントや会員ランクも表示させたい
できれば、ここに一緒に所有ポイントや会員ランクも表示させたいんですが、現状カラーミーショップの独自タグに「所有ポイント」「会員ランク」というものが存在しないため、簡単にはできません。
APIを使ってアプリを開発すれば表示できるようなのですが、正直そこは専門外のため今回は見送りました…。その代わりとして、ショップポイントや会員ランクは会員ページから確認できるという旨のテキストを入れております。
地味な改善点
また、非常に地味ではありますが、会員ページにリンクしているボタンの名前を「アカウント」→「会員ページ」に変更いたしました。まあ、別に大きな影響はないと思いますが、こっちのほうがちょっとだけわかりやすくないですか?
さいごに
引き続き、地道に改善を行っていきます。スマホのヘッダー部分も現在改修中ですので、そちらもリリースでき次第、ブログでお知らせいたします。
ほかのウェブショップに関する記事はこちら:トラウマIT部